Panduan dan Tutorial menjadi
UI (User Interface) DESIGNER & UX (User Experience) DESIGNER
oleh Winnie Lim
Desainer User Interface & Designer User Experience gajinya 3x lipat Designer Grafis Senior Konvensional . Designer Grafis disarankan menambah pengetahuan dan kemampuan bidang UI/UX Design.

Wireframing merupakan langkah penting dalam proses desain layar. Ini terutama memungkinkan Anda untuk menentukan hirarki informasi dari desain Anda, sehingga memudahkan Anda untuk merencanakan tata letak sesuai dengan bagaimana Anda ingin pengguna Anda memproses informasi. Jika Anda belum pernah menggunakan wireframing, sekarang saatnya. Ini seperti sebuah cetak biru arsitektur; Anda perlu melihatnya dalam dua dimensi diagram hitam dan putih sebelum Anda memahami bagaimana membangun rumah yang sebenarnya. Demikian pula untuk desain layar, Anda tidak dapat memulai lapisan bangunan pixel di photoshop, atau menulis blok kode, tanpa mengetahui mana informasi yang akan aktif.

Pada tingkat yang lebih dalam, gambar rangka ini juga sangat berguna dalam menentukan bagaimana pengguna berinteraksi dengan antarmuka. Sebagai contoh, wireframes dapat berisi berbagai tombol atau menu perilaku. Wireframing penting karena memungkinkan desainer untuk merencanakan tata letak dan interaksi antarmuka tanpa terganggu oleh warna, pilihan jenis huruf atau bahkan copy.Jika pengguna tidak tahu ke mana harus klik pada gambar rangka hitam dan putih, tidak peduli apa warna yang akhirnya Anda gunakan. Sebuah tombol harus jelas bahkan jika itu tidak mengkilap atau berwarna cerah.
Seperti pondasi bangunan, itu harus fundamental yang kuat sebelum Anda memutuskan apakah akan memberikan sebuah material mahal.
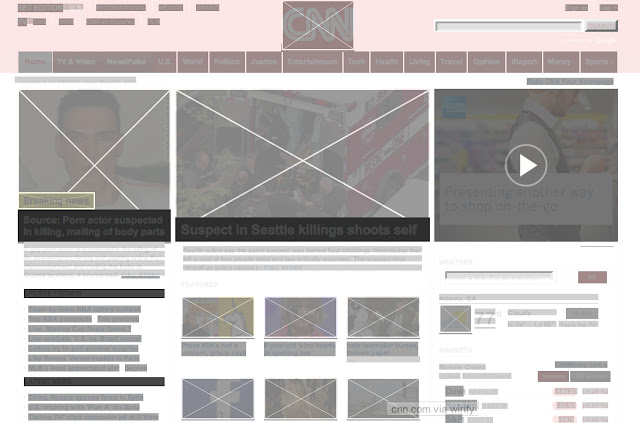
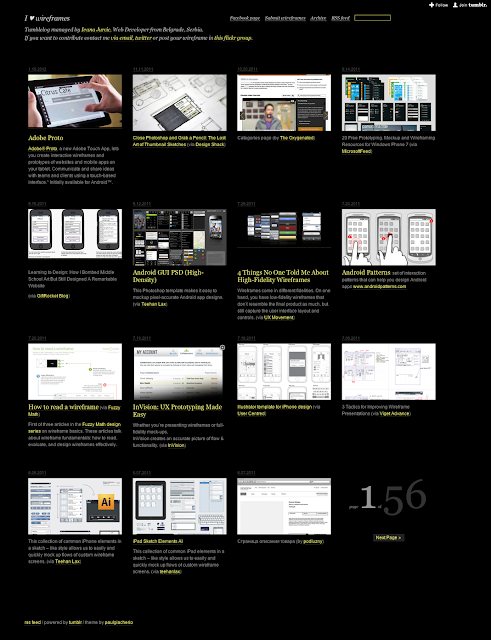
Sebelum masuk ke rincian lebih lanjut, karena gambar bisa melukis seribu kata, lihatlah I ♥ wirefames. Anda akan bisa mendapatkan gambaran singkat dan pemahaman visual tentang bagaimana desainer lain menangani proses wireframing mereka. Mungkin juga bookmarklet browser yang bagus, Wirify yang memungkinkan Anda untuk melihat versi situs hidup. Jika Anda terus-menerus mengamati desainer atau situs lain melakukan cara desain wireframes mereka, Anda perlahan-lahan akan mendapatkan gambaran di pikiran Anda tentang bagaimana untuk mengatur informasi pada layar.


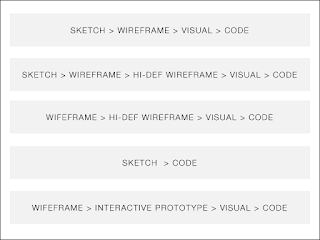
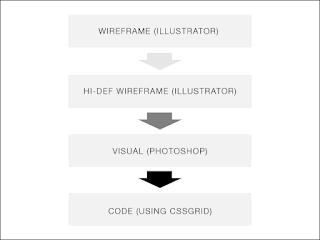
Desain adalah proses organik karenanya desainer berbeda cara mendekati wireframing dalam menterjemahkan ke visual atau kode dengan cara yang berbeda. Anda harus menemukan proses yang membawa keluar kekuatan Anda sendiri dan Anda merasa paling nyaman. Di bawah ini adalah diagram yang menunjukkan beberapa proses yang khas:
37signals terkenal menganjurkan penggunaan sketsa dan akan langsung ke kode, meskipun tampaknya beberapa desainer yang melibatkan maket visual dalam proses mereka juga.


Pertimbangkan kerangka html / css yang akan digunakan dalam proyek tersebut.
 Sebagai contoh, gunakan untuk membangun satu ton situs di Blueprint, sehingga akan ditetapkan kedua wireframes dan Blueprint ke 12-kolom grid yang sama. Hal ini mempercepat prototyping dan pengembangan waktu yang cukup, daripada harus menulis lebar setiap elemen dalam stylesheet css, mereka sekarang pra-didefinisikan 1-12 kolom lebar. Gunakan cssgrid bukan untuk dukungan desain responsif, tetapi masih diatur untuk grid 12-kolom yang dapat anda download sebagai template photoshop.
Sebagai contoh, gunakan untuk membangun satu ton situs di Blueprint, sehingga akan ditetapkan kedua wireframes dan Blueprint ke 12-kolom grid yang sama. Hal ini mempercepat prototyping dan pengembangan waktu yang cukup, daripada harus menulis lebar setiap elemen dalam stylesheet css, mereka sekarang pra-didefinisikan 1-12 kolom lebar. Gunakan cssgrid bukan untuk dukungan desain responsif, tetapi masih diatur untuk grid 12-kolom yang dapat anda download sebagai template photoshop.
Terserah Anda untuk memutuskan proses yang Anda merasa nyaman dengan, kadang-kadang Anda mungkin harus mencobanya beberapa kali sebelum menyadari proses yang paling efektif. Beberapa orang mungkin benar-benar bagus di sketsa dan mereka mungkin memilih untuk tidak menggunakan alat wireframing sama sekali. Desainer lain mungkin ingin memiliki banyak langkah mungkin untuk meminimalkan penyimpangan atau memungkinkan mereka untuk memikirkan setiap iterasi tunggal sebagai desain mulai mengambil bentuk.
Sangat mudah untuk dimodifikasi, memindahkan atau skala beberapa objek.
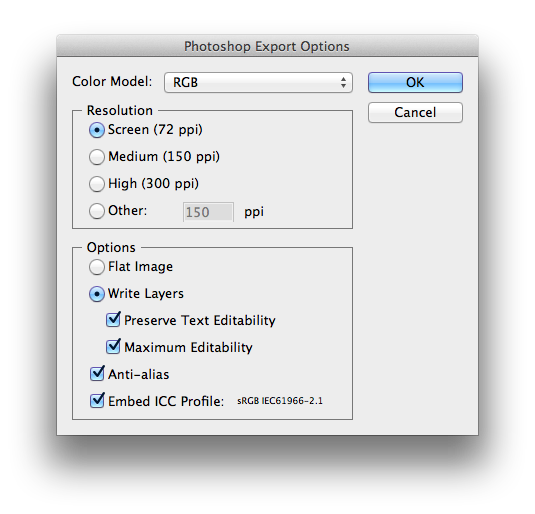
Ini memberi transisi mudah untuk Photoshop nantinya.
Gunakan juga aplikasi lain dan itu tergantung pada skenario proyek. Secara singkat ada beberapa aplikasi populer, kekuatan dan kelemahan mereka di bagian berikutnya.
 Langkah 3: Pilih Alat Anda
Langkah 3: Pilih Alat Anda
Berikut adalah beberapa alat populer tanpa urutan tertentu:Balsamiq
Balsamiq menjadi populer sebagai wireframes diproduksi Balsamiq menyerupai sketsa, sehingga segera jelas bahwa gambar rangka bukanlah produk jadi tapi pekerjaan yang sedang berjalan. Balsamiq juga memiliki perpustakaan besar komponen reusable yang Anda dapat drag dan drop sangat mudah untuk merancang wireframes Anda. Juga dapat menggunakannya pada hampir platform apapun, dengan vers desktop.


OmniGraffle
Favorit tua Mac, OmniGraffle juga memiliki perpustakaan kontribusi pengguna secara luas didukung komponen dapat digunakan kembali; Graffletopia. Sejak itu dikembangkan secara khusus sebagai aplikasi diagram, OmniGraffle juga memiliki fitur yang kompleks seperti tata letak otomatis, kustom dukungan gaya objek, panduan cerdas dan alat grafik. Beberapa fitur ini juga tersedia dalam Adobe CS suite, tapi jika Anda tidak memiliki CS suite, OmniGraffle adalah nilai yang baik untuk memproduksi wireframes rinci.


Axure
Hampir seperti kakek alat wireframing, Axure adalah salah satu profesional aplikasi wireframing / prototyping pertama. Sampai saat ini, itu hanya tersedia pada Windows. Dikenal sebagai alat yang banyak digunakan di kalangan profesional industri.


Flairbuilder
Aplikasi baru, Flairbuilder memiliki dukungan yang sangat kuat untuk interaksi.Ini juga memiliki perpustakaan komponen besar, mendukung halaman master dan Anda dapat mengekspor prototipe untuk dilihat secara online. Aplikasi seperti mockflow, hotgloo dan mockingbird. Keynote / Powerpoint Keynotopia "mengubah aplikasi presentasi favorit Anda ke yang terbaik sebagai aplikasi prototyping cepat untuk membuat mobile, web dan aplikasi desktop maket". Untuk pengguna non-mac, jangan khawatir, Keynotopia juga menawarkan powerpoint template.

Adobe CS
Bagi mereka yang sudah akrab dengan Adobe suite, Fireworks, Illustrator dan Indesign alat wireframing sangat mampu dengan kekuatan individu mereka sendiri dan kelemahan.

Anda dapat bekerja pada seluruh proses desain dalam Fireworks, dari wireframes dasar visual penuh. Fireworks mendukung halaman master (menganggap mereka sebagai template dapat digunakan kembali di mana setiap mengedit pada master template dapat diterapkan di seluruh childpages Anda), perpustakaan elemen dan Anda dapat membuat prototipe interaktif dengan Firework yang relatif cepat.
Illustrator
Ini adalah salah satu aplikasi untuk digunakan karena sudah sangat familiar dan banyak desainer terbiasa. Untuk melakukan yang cepat, tapi kompleks wireframes, dengan tidak perlu interaktivitas. Apa yang membuatnya jadi pemenang? Kemampuan untuk mengekspor sebagai PSD dengan lapisan diedit, copy yang kuat dan dukungan pasta untuk Photoshop, dan kontrol tipografi yang kuat dengan jenis gaya yang Anda dapat menyimpan, mengedit dan penggunaan kembali, hampir seperti CSS.
Indesign
kekuatan mirip dengan Illustrator dengan kontrol gaya tipografi lebih kuat, halaman master yang kuat mendukung dan kemampuan baru-baru ini untuk membuat prototipe interaktif. Pilih Indesign ketika membuat multi-halaman prototipe interaktif. Satu-satunya peringatan adalah dukungan ekspor yang lemah untuk Photoshop sebagai perancang visual.
 ProtoShare
ProtoShare
Langkah 4: Mengatur Grid
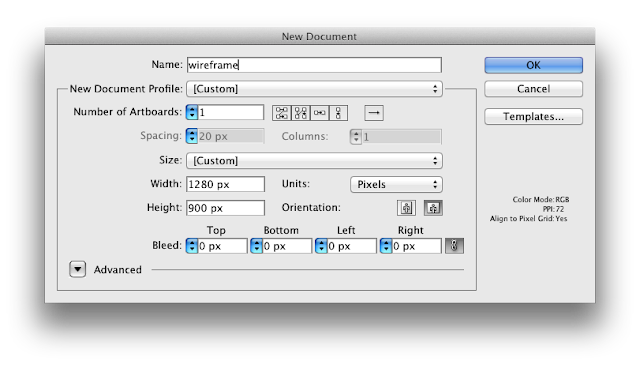
Ada banyak teori berkaitan dengan sistem grid, tapi tanpa terlalu banyak ke dalamnya, "cara yang terstruktur dan sederhana untuk tata letak elemen". Digunakan Illustrator untuk tutorial ini, tetapi langkah-langkah dapat diterapkan dengan aplikasi lain. Pertama, mengatur ukuran dokumen.Gunakan ukuran pixel 1280 x 900 karena akan menggunakan cssgrid yang akan memungkinkan website untuk skala antara resolusi mobile untuk maksimal 1.140 piksel dengan mudah. Tempatkan template download dari cssgrid ke dalam dokumen Anda.
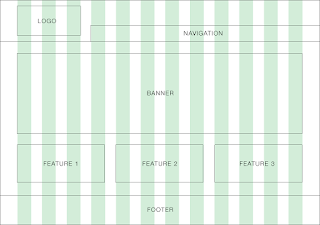
 Langkah 5: Tentukan Tata Letak Dengan box
Langkah 5: Tentukan Tata Letak Dengan box
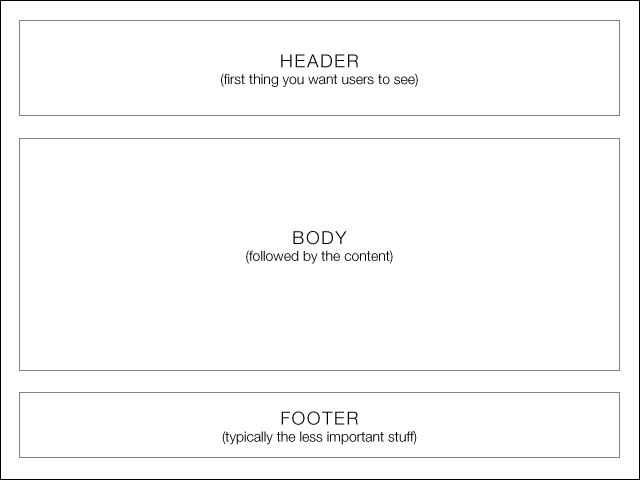
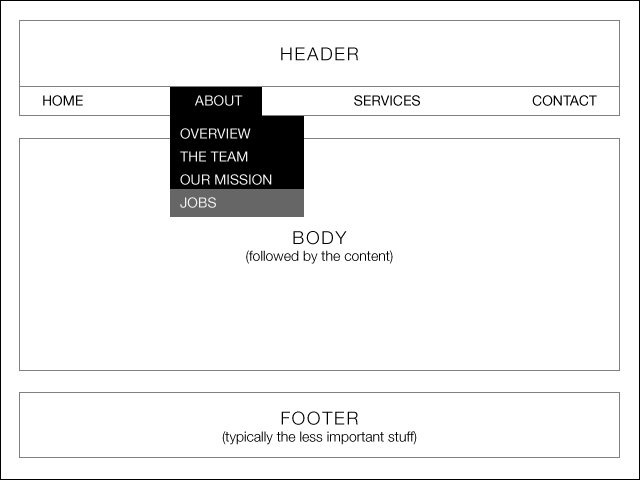
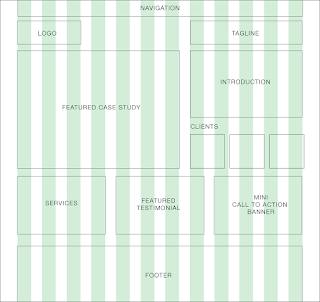
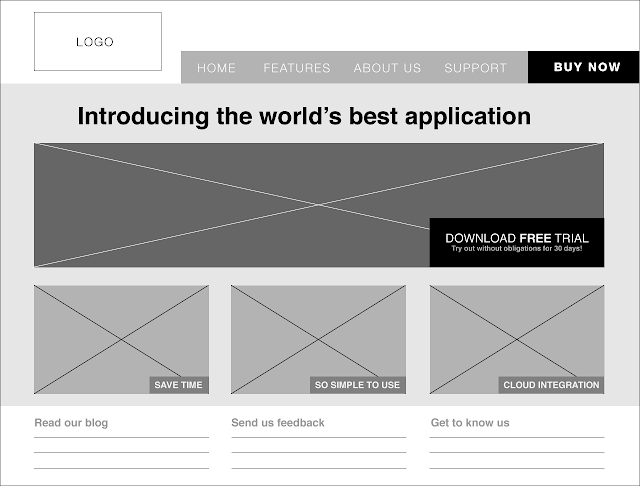
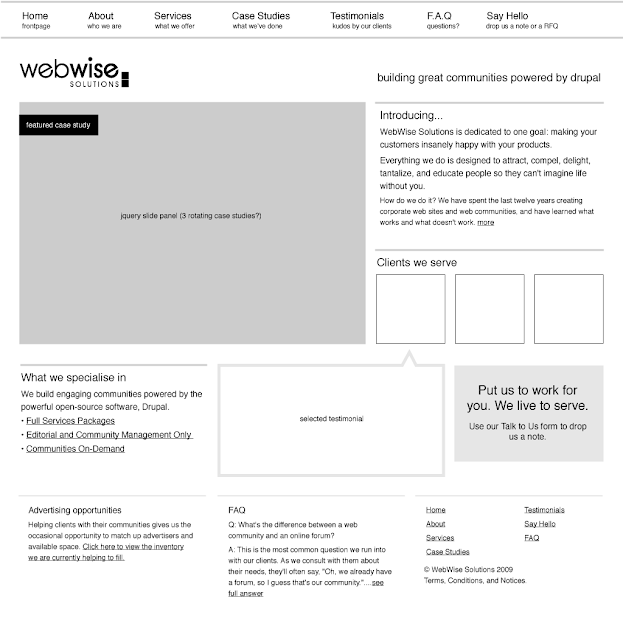
Mulai dengan menggambar kotak di grid. Pikirkan tentang urutan informasi yang Anda ingin hadirkan untuk pengunjung ,atas ke bawah adalah yang paling mudah, diikuti oleh kiri ke kanan. Berikut ini adalah contoh dari gambar rangka yang memiliki layout yang umum digunakan oleh perusahaan perangkat lunak hari ini: Kadang-kadang, tergantung pada tujuan Anda dan entitas Anda merancang untuk, Anda bisa berkreasi dengan tata letak, meskipun masih menjaga hirarki informasi dalam pikiran. Ini adalah contoh nyata dari salah satu klien di mana desain keluar dari layout situs perusahaan teknologi konvensional: Berikut adalah layout untuk blog, dengan wadah iklan hati-hati diposisikan dan petunjuk khusus untuk klien.

Langkah 6: Tentukan Informasi Hirarki Dengan Tipografi
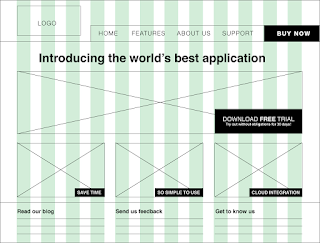
Setelah Anda puas dengan desain lay out, mulai desain potongan-potongan konten Anda untuk mendapatkan nuansa apakah informasi terstruktur dengan baik. Aturan praktis adalah sama: informasi yang Anda ingin sampaikan kepada audiens Anda harus jelas, bahkan dalam gambar rangka hitam dan putih. Hanya menggunakan ukuran font yang berbeda
sebagai awal adalah cara yang bagus untuk membedakan antara berbagai tingkat informasi. Jangan takut untuk bereksperimen pada tahap ini. Kadang-kadang, ketika Anda mengisi lebih detail, Anda mungkin melakukan tata letak asli tidak bekerja dengan baik. Itulah inti dari proses wireframing; membuat banyak iterasi untuk mempersempit cara terbaik untuk mewakili informasi yang Anda mencoba komunikasikan. Contoh di bawah ini,
screenshot memiliki dampak yang lebih dan sudah mulai digunakan kotak hitam untuk menentukan yang merupakan daerah yang akan mengambil pentingnya visual untuk website ini.
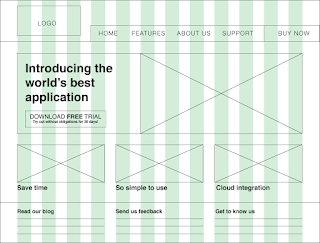
Langkah 7: Fine-tuning Dengan Grayscale
Menggunakan spektrum penuh grayscale dapat membantu Anda menentukan kekuatan visual elemen Anda tanpa harus memilih palet warna. Bahkan, hal itu mungkin membantu Anda selama proses desain visual nanti.

Langkah 8: Hi-definition Wireframe
Ini merupakan langkah opsional, tetapi jika Anda ingin mengambil hal-hal secara bertahap Anda mungkin ingin mencobanya. Membuat gambar rangka definisi tinggi berarti hanya menambahkan rincian lebih lanjut, sebanyak mungkin, tanpa terlalu rinci ke dalam rincian visual. Ini mungkin berarti mengisi salinan yang sebenarnya menjadi gambar rangka dan mencoba untuk menentukan yang ideal font-ukuran. Hal ini juga dapat melibatkan warna: Ide umum adalah bahwa pada tahap visual yang inginkan berada dalam mode dan tidak lagi polishing di drafting atau mode eksperimen. Lakukan siklus iterasi (masukan <-> wireframing) secepat mungkin dalam aplikasi wireframing Anda , dari gerak layer dan piksel di photoshop. Dalam skenario tertentu mungkin lebih ideal untuk melewati mendefinisikan rincian terlalu banyak dan langsung masuk ke tahap prototyping interaktif. Argumen untuk ini adalah bahwa rincian interaksi tertentu tidak dapat dikomunikasikan sepenuhnya pada gambar datar. Jika Anda bekerja dengan tim pengembang, Anda mungkin ingin menyerahkan wireframes disetujui untuk para pengembang untuk pengkodean kerangka dasar sementara Anda bekerja pada visual.

Langkah 9: Menerjemahkan Wireframe ke dalam Visual
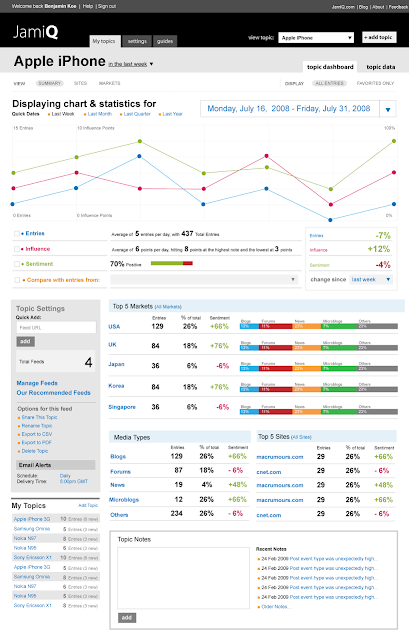
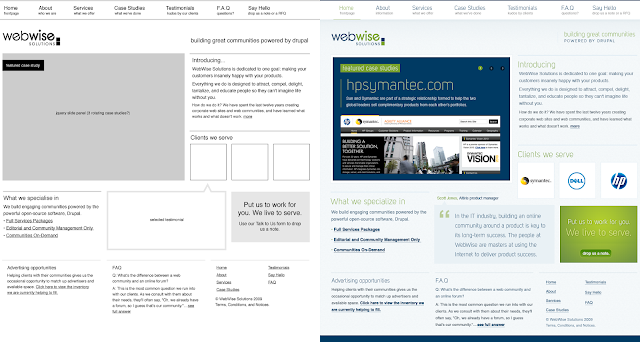
Disebutkan sebelumnya, menggunakan Illustrator untuk wireframing adalah karena dapat mengekspor menjadi PSD dengan sebagian besar layer tipe diedit. Pada saat di Photoshop tidak akan perlu mengedit jenis yang banyak (Photoshop memiliki alat jenis kontrol rendah, meskipun jauh lebih baik di CS6). Berikut adalah contoh dari gambar rangka diterjemahkan ke dalam visual. wireframe masih cukup utuh, meskipun ada tweak yang muncul secara visual. Anda juga dapat melihat website ini hidup.
KesimpulanMudah-mudahan tutorial ini mengilhami Anda untuk mulai bereksperimen! Seperti halnya proses desain, jangan takut untuk mencoba, iterate dan iterate. Juga, habiskan waktu bereksperimen dengan aplikasi dan proses yang berbeda. Anda akan menemukan investasi berharga setelah Anda mendapatkan aplikasi yang terasa intuitif untuk Anda.






No comments:
Post a Comment