MENU POST
Cari Blog
Sunday, July 30, 2017
Friday, July 28, 2017
6 Tip Menciptakan Motion Graphics & Mengalahkan Kompetisi
by: Trenton Massey
Motion Graphics ... bukan istilah yang sangat populer di kalangan orang biasa, tapi untuk nerd film dan video seperti saya, ini sangat umum terjadi. Hampir setiap proyek video yang Anda lihat saat ini menggabungkannya. Bentuk seni itu sendiri sepertinya tidak pernah mati dan terus berkembang menjadi tren baru. Yang lebih jarang lagi adalah rata-rata orang yang mendiskusikan asal usul grafis gerak ... sebuah topik yang masih diperdebatkan sampai hari ini. Jangan khawatir, seluruh blog ini bukan tentang itu ... kami akan memberikan beberapa tip nanti untuk penggemar MG Anda menggigitnya.
by: Trenton Massey
Motion Graphics ... bukan istilah yang sangat populer di kalangan orang biasa, tapi untuk nerd film dan video seperti saya, ini sangat umum terjadi. Hampir setiap proyek video yang Anda lihat saat ini menggabungkannya. Bentuk seni itu sendiri sepertinya tidak pernah mati dan terus berkembang menjadi tren baru. Yang lebih jarang lagi adalah rata-rata orang yang mendiskusikan asal usul grafis gerak ... sebuah topik yang masih diperdebatkan sampai hari ini. Jangan khawatir, seluruh blog ini bukan tentang itu ... kami akan memberikan beberapa tip nanti untuk penggemar MG Anda menggigitnya.
Sejarah Singkat Motion Graphics
Ada yang mengatakan bahwa bentuk seni diciptakan pada tahun 1920 oleh pembuat film eksperimental pada masa itu, yang lain mengatakan bahwa produk itu diciptakan pada 1800-an. Istilah itu sendiri pertama kali digunakan oleh sebuah perusahaan bernama Motion Graphics Inc. yang didirikan oleh seorang animator pada tahun 1960 ... Saya tidak tahu mengapa bagian terakhir itu penting.
Apa yang biasa saya perhatikan ketika saya masih kecil menonton sekolah tua Sergio Leone spaghetti western seperti "For a Few Dollars More" atau "The Good, the Bad, and the Ugly" adalah penggunaan grafik gerak sekolah tua dengan menggunakan kombinasi antara Efek optik, foto, dan ilustrasi. Urutan judul itu masih bertahan hari ini sebagai badass, dan menawarkan poin bagus yang akan saya kemukakan nanti ...
Seiring waktu, terutama di tahun 1960an, agensi iklan dan industri lainnya mulai benar-benar memperhatikan keefektifannya sebagai bantuan visual untuk setiap bentuk soundtrack / dialog. Ini pasti mengarah pada penciptaan media digital untuk membuat dan merancang grafis gerak menggunakan elemen digital untuk layanan pasca produksi. Sistem komputer awal dan program mereka mahal dan menghabiskan banyak waktu berharga. Belum lagi mereka hanya tersedia untuk pembuat film tingkat tinggi dan stasiun televisi.
Baru pada pertengahan 1990-an, Adobe After Effects muncul dan mulai menawarkan solusi yang dapat diakses di tingkat konsumen ... tapi saat itu sangat cerdik. Dulu saya ingat bermimpi bisa menggunakan efek setelah itu dan semuanya ada tape dan super basic. Bahaha ... hari tua yang baik (Menampar lutut saya)
Program lain mulai menetes perlahan ke adegan komposit digital dan sebelum Anda menyadarinya, sekali lagi Anda mengalami penggelembungan persaingan. Sebagai pemula di awal tahun 2000an ketika pergeseran radikal di dunia video digital dimulai, sulit untuk mengetahui program mana yang terbaik. Adobe dan Apple telah membuktikan diri mereka sejauh menjadi beberapa pemimpin dalam Digital Video Compositing selama bertahun-tahun dan AE memegang begitu banyak nilai dan otoritas dalam komunitas pengomposisian video seperti sebelumnya ... jika saya akan menyarankan sebuah program yang Adalah yang paling kompatibel dengan alur kerja apapun, itu akan menjadi Adobe After Effects.
Yang membawa saya ke beberapa ...
Tips Penggunaan Saat Menciptakan Motion Graphics:
Ada yang mengatakan bahwa bentuk seni diciptakan pada tahun 1920 oleh pembuat film eksperimental pada masa itu, yang lain mengatakan bahwa produk itu diciptakan pada 1800-an. Istilah itu sendiri pertama kali digunakan oleh sebuah perusahaan bernama Motion Graphics Inc. yang didirikan oleh seorang animator pada tahun 1960 ... Saya tidak tahu mengapa bagian terakhir itu penting.
Apa yang biasa saya perhatikan ketika saya masih kecil menonton sekolah tua Sergio Leone spaghetti western seperti "For a Few Dollars More" atau "The Good, the Bad, and the Ugly" adalah penggunaan grafik gerak sekolah tua dengan menggunakan kombinasi antara Efek optik, foto, dan ilustrasi. Urutan judul itu masih bertahan hari ini sebagai badass, dan menawarkan poin bagus yang akan saya kemukakan nanti ...
Seiring waktu, terutama di tahun 1960an, agensi iklan dan industri lainnya mulai benar-benar memperhatikan keefektifannya sebagai bantuan visual untuk setiap bentuk soundtrack / dialog. Ini pasti mengarah pada penciptaan media digital untuk membuat dan merancang grafis gerak menggunakan elemen digital untuk layanan pasca produksi. Sistem komputer awal dan program mereka mahal dan menghabiskan banyak waktu berharga. Belum lagi mereka hanya tersedia untuk pembuat film tingkat tinggi dan stasiun televisi.
Baru pada pertengahan 1990-an, Adobe After Effects muncul dan mulai menawarkan solusi yang dapat diakses di tingkat konsumen ... tapi saat itu sangat cerdik. Dulu saya ingat bermimpi bisa menggunakan efek setelah itu dan semuanya ada tape dan super basic. Bahaha ... hari tua yang baik (Menampar lutut saya)
Program lain mulai menetes perlahan ke adegan komposit digital dan sebelum Anda menyadarinya, sekali lagi Anda mengalami penggelembungan persaingan. Sebagai pemula di awal tahun 2000an ketika pergeseran radikal di dunia video digital dimulai, sulit untuk mengetahui program mana yang terbaik. Adobe dan Apple telah membuktikan diri mereka sejauh menjadi beberapa pemimpin dalam Digital Video Compositing selama bertahun-tahun dan AE memegang begitu banyak nilai dan otoritas dalam komunitas pengomposisian video seperti sebelumnya ... jika saya akan menyarankan sebuah program yang Adalah yang paling kompatibel dengan alur kerja apapun, itu akan menjadi Adobe After Effects.
Yang membawa saya ke beberapa ...
Tips Penggunaan Saat Menciptakan Motion Graphics:
1. Mulai di Drawing Board
Jangan pernah memulai proyek dengan mata tertutup. Selalu disarankan untuk konsep dengan pensil dan kertas atau media apa pun yang Anda inginkan sebelum Anda menyelam untuk mencoba mewujudkannya secara digital. Perincian apa yang ingin Anda capai dan ilustrasi sepenuhnya setiap aspeknya. Ini akan menghemat waktu Anda di depan komputer yang mencoba mengetahuinya dalam program. Konseptualisasi sebelumnya membantu menjaga konsistensi selama proyek berlangsung, memastikan skema dan desain warna Anda selaras dan kongruen.
2. Pilih program yang tepat
Antara semua pilihan yang tersedia untuk membuat grafik gerak akhir-akhir ini, seseorang mungkin menggunakan program yang terlalu maju untuk apa yang ingin mereka capai. Cari tahu apa yang ingin Anda capai dan gunakan program yang akan memungkinkan Anda melakukan manuver dengan cepat dan efektif. Jika Anda melakukan beberapa grafis gerak dasar, Anda tidak perlu menggunakan program 3D seperti Cinema 4D atau 3DS Max. Stick dengan program pengomposisian yang lebih sederhana seperti After Effects yang menawarkan solusi lebih cepat untuk mendapatkan efek 3D.
3. Gunakan elemen 2D
Terkadang Anda melihat grafik gerakan yang menyertakan elemen 3D untuk proyek lanjutan. Ini bisa menghabiskan banyak waktu dan mahal untuk mencapai hal ini dengan anggaran rata-rata. Anda akan lebih baik melayani kompilasi perpustakaan elemen 2D untuk membuat grafis gerak Anda. Mereka menghemat waktu dalam rendering dan memungkinkan Anda untuk menjadi lebih kreatif dan fleksibel.
4. Jangan kompromi gaya dan suasana hati: Bangun apa yang tidak dapat Anda temukan
Kadang-kadang setelah Anda pergi ke papan gambar dan mengkonseptualisasikan gaya dan suasana hati dari urutan grafis gerak tertentu, sambil mengatur elemen Anda, Anda mendapati bahwa Anda tidak memiliki semua yang Anda butuhkan untuk mencapai apa yang Anda bayangkan, jadi Anda mempertimbangkan untuk berkompromi ... Lakukan Tidak berkompromi Begitulah cara Anda memisahkan diri. Jika Anda tidak dapat menemukan apa yang Anda butuhkan, ciptakan sendiri atau pekerjakan seseorang. Selalu tetap setia pada penglihatan awal Anda, jangan pernah mengandalkan atau memaksa kecelakaan bahagia ... biarkan hal itu terjadi secara alami.
5. Jadilah Kreatif: Cobalah campuran elemen praktis dan elemen digital
Sebelumnya saya menyebutkan Sergio Leone dan rangkaian judul gerakan animasi sekolahnya yang menakjubkan yang terbukti bagus ... well point itu menjadi kreatif dan selalu berpikir di luar kotak, seperti klise kedengarannya, itu benar. Tidak ada yang mencampur warna, teks, foto dengan gerak dan animasi seperti Sergio saat itu. Mereka memiliki keberanian tertentu dan menonjol dari hal lain yang terlihat dalam film dan televisi. Sekarang-a-hari, beberapa rangkaian grafis gerakan paling kreatif yang saya lihat adalah mencampur elemen praktis dengan elemen Digital yang membuka keseluruhan kemungkinan kemungkinan orisinalitas baru.
6. Anda tidak pernah bisa mengumpulkan cukup tekstur, foto, dan elemen stok
Memang benar ... selama Anda menciptakan grafis gerak sebagai bagian dari karir Anda, Anda tidak akan pernah mengumpulkan cukup tekstur, foto, dan elemen stok. Tidak mungkin dengan dunia yang terus berubah dimana kita tinggal. Kita senantiasa perlu terus maju dan berkembang sehingga teknologi meningkat, begitu pula kualitas citra dan elemen kita, menggantikan atau menambahkan elemen yang sudah dirakit. Selalu awas!
Saya melihat masa depan grafis gerak menjadi lebih user friendly melalui pra-set yang lebih intuitif dan fleksibel. Permintaan akan ada di tingkat konsumen rata-rata dan tak lama lagi Anda akan memiliki anak kecil yang mengedit video kecil mereka sendiri lengkap dengan grafis gerak seni yang canggih ... kami sudah melakukan apa. Jadi bersiaplah untuk langkah permainan Anda sampai Anda semua VFX dalang di luar sana karena mungkin ada hari ketika Anda bersaing dengan 13 tahun di ruang bawah tanah ibunya ... Oh tunggu sebentar, itu sudah terjadi.
Jangan pernah memulai proyek dengan mata tertutup. Selalu disarankan untuk konsep dengan pensil dan kertas atau media apa pun yang Anda inginkan sebelum Anda menyelam untuk mencoba mewujudkannya secara digital. Perincian apa yang ingin Anda capai dan ilustrasi sepenuhnya setiap aspeknya. Ini akan menghemat waktu Anda di depan komputer yang mencoba mengetahuinya dalam program. Konseptualisasi sebelumnya membantu menjaga konsistensi selama proyek berlangsung, memastikan skema dan desain warna Anda selaras dan kongruen.
2. Pilih program yang tepat
Antara semua pilihan yang tersedia untuk membuat grafik gerak akhir-akhir ini, seseorang mungkin menggunakan program yang terlalu maju untuk apa yang ingin mereka capai. Cari tahu apa yang ingin Anda capai dan gunakan program yang akan memungkinkan Anda melakukan manuver dengan cepat dan efektif. Jika Anda melakukan beberapa grafis gerak dasar, Anda tidak perlu menggunakan program 3D seperti Cinema 4D atau 3DS Max. Stick dengan program pengomposisian yang lebih sederhana seperti After Effects yang menawarkan solusi lebih cepat untuk mendapatkan efek 3D.
3. Gunakan elemen 2D
Terkadang Anda melihat grafik gerakan yang menyertakan elemen 3D untuk proyek lanjutan. Ini bisa menghabiskan banyak waktu dan mahal untuk mencapai hal ini dengan anggaran rata-rata. Anda akan lebih baik melayani kompilasi perpustakaan elemen 2D untuk membuat grafis gerak Anda. Mereka menghemat waktu dalam rendering dan memungkinkan Anda untuk menjadi lebih kreatif dan fleksibel.
4. Jangan kompromi gaya dan suasana hati: Bangun apa yang tidak dapat Anda temukan
Kadang-kadang setelah Anda pergi ke papan gambar dan mengkonseptualisasikan gaya dan suasana hati dari urutan grafis gerak tertentu, sambil mengatur elemen Anda, Anda mendapati bahwa Anda tidak memiliki semua yang Anda butuhkan untuk mencapai apa yang Anda bayangkan, jadi Anda mempertimbangkan untuk berkompromi ... Lakukan Tidak berkompromi Begitulah cara Anda memisahkan diri. Jika Anda tidak dapat menemukan apa yang Anda butuhkan, ciptakan sendiri atau pekerjakan seseorang. Selalu tetap setia pada penglihatan awal Anda, jangan pernah mengandalkan atau memaksa kecelakaan bahagia ... biarkan hal itu terjadi secara alami.
5. Jadilah Kreatif: Cobalah campuran elemen praktis dan elemen digital
Sebelumnya saya menyebutkan Sergio Leone dan rangkaian judul gerakan animasi sekolahnya yang menakjubkan yang terbukti bagus ... well point itu menjadi kreatif dan selalu berpikir di luar kotak, seperti klise kedengarannya, itu benar. Tidak ada yang mencampur warna, teks, foto dengan gerak dan animasi seperti Sergio saat itu. Mereka memiliki keberanian tertentu dan menonjol dari hal lain yang terlihat dalam film dan televisi. Sekarang-a-hari, beberapa rangkaian grafis gerakan paling kreatif yang saya lihat adalah mencampur elemen praktis dengan elemen Digital yang membuka keseluruhan kemungkinan kemungkinan orisinalitas baru.
6. Anda tidak pernah bisa mengumpulkan cukup tekstur, foto, dan elemen stok
Memang benar ... selama Anda menciptakan grafis gerak sebagai bagian dari karir Anda, Anda tidak akan pernah mengumpulkan cukup tekstur, foto, dan elemen stok. Tidak mungkin dengan dunia yang terus berubah dimana kita tinggal. Kita senantiasa perlu terus maju dan berkembang sehingga teknologi meningkat, begitu pula kualitas citra dan elemen kita, menggantikan atau menambahkan elemen yang sudah dirakit. Selalu awas!
Saya melihat masa depan grafis gerak menjadi lebih user friendly melalui pra-set yang lebih intuitif dan fleksibel. Permintaan akan ada di tingkat konsumen rata-rata dan tak lama lagi Anda akan memiliki anak kecil yang mengedit video kecil mereka sendiri lengkap dengan grafis gerak seni yang canggih ... kami sudah melakukan apa. Jadi bersiaplah untuk langkah permainan Anda sampai Anda semua VFX dalang di luar sana karena mungkin ada hari ketika Anda bersaing dengan 13 tahun di ruang bawah tanah ibunya ... Oh tunggu sebentar, itu sudah terjadi.
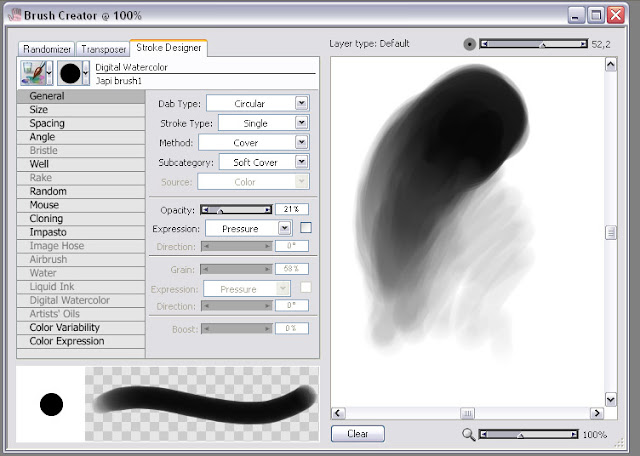
Water Color Painted with Photoshop
Digital Watercolor Painted di Photoshop
Pertama-tama, saya ingin memberi pengantar singkat tentang diri saya sendiri. Saya telah bekerja di Architectural Illustration selama 23 tahun. Saya hanya tertarik untuk mempelajari teknik digital dalam dua tahun terakhir, menggunakan SketchUp, Kerkythea dan Photoshop. Silahkan ikuti semua pekerjaan saya di halaman Facebook saya "YOO". Dalam tutorial ini, saya akan menunjukkan bagaimana cara mengedit gambar hasil render, memberi kesan dan efek cat air melalui penggunaan Photoshop. Anda memerlukan beberapa pengetahuan tentang SketchUp dan rendering, termasuk pemrosesan pos di editor foto.
Pertama-tama, saya ingin memberi pengantar singkat tentang diri saya sendiri. Saya telah bekerja di Architectural Illustration selama 23 tahun. Saya hanya tertarik untuk mempelajari teknik digital dalam dua tahun terakhir, menggunakan SketchUp, Kerkythea dan Photoshop. Silahkan ikuti semua pekerjaan saya di halaman Facebook saya "YOO". Dalam tutorial ini, saya akan menunjukkan bagaimana cara mengedit gambar hasil render, memberi kesan dan efek cat air melalui penggunaan Photoshop. Anda memerlukan beberapa pengetahuan tentang SketchUp dan rendering, termasuk pemrosesan pos di editor foto.
1. Mulailah dengan file Anda di SketchUp, dengan menetapkan arah cahaya dan bayangan sesuai kebutuhan Anda dan simpan Scene (Lihat> Animasi> Tambahkan Adegan). Anda memerlukan gambar berikut dari Scene ini:
Render a - Bangunan secara keseluruhan, dan atur pengaturan jendela menjadi reflektif (saya menggunakan Kerkythea sebagai perender pilihan saya).
Render b - Render gedung sekali lagi, tapi kali ini Anda perlu menyembunyikan jendela (tanpa kaca), sehingga terlihat transparan sehingga Anda bisa melihat perabotan di dalamnya.
Kita juga memerlukan gambar keluaran SketchUp dari Scene in Wireframe. Ini hanya akan menampilkan tepi model (untuk langkah 3).
2. Lepaskan langit dari kedua file ini. Kita akan mulai dengan gambar yang diberikan tanpa kaca terlebih dahulu (Render b).
3. Dari Scene yang tersimpan di SketchUp, ekspor gambar 'bingkai Kawat' bangunan dan letakkan di atas lapisan bangunan.
4. Masukkan lapisan efek cat air / cuci di atas lapisan bangunan dan atur blending mode ke 'Overlay'. * Catatan: Efek cat air dapat dilakukan dengan melukis secara fisik pada kertas dan memindai ke dalam Photoshop atau mencari di gambar Google.
5. Setelah mengatur blending mode menjadi 'Overlay', Anda akan melihat perubahan dan dan keseluruhan efek pada keseluruhan gambar. Sekarang Anda bisa mengatur warna dan intensitas dengan perintah 'Hue / Saturation'.
6. Masukkan gambar langit warna air di bawah lapisan bangunan. Re-size dan edit komposisi yang sesuai.
7. Sesuaikan warna dan nada dengan menggunakan perintah 'Levels', 'Hue / Saturation', dan 'Color Balance'.
8. Masukkan lapisan rumput, semak, dan / atau tanaman perkebunan di bawah lapisan cat air, dan sesuaikan pengaturannya sesuai dengan perintah yang disebutkan di atas dan skala yang sesuai.
9. Masukkan lapisan berbagai jenis pohon di bawah lapisan cat air, edit komposisi, dan sesuaikan pengaturannya sesuai, dengan menggunakan perintah yang disebutkan di atas.
10. Sesuaikan nada bayangan dan bayangan untuk memberikan tampilan yang lebih dingin melalui perintah 'Hue / Saturation'.
11. Buat garis putih di sekeliling gambar menambahkan siluet tanaman dan pohon seperti yang ditunjukkan pada gambar, melalui penggunaan perintah 'Levels'
12. Salin kaca dengan pantulan dari Render gambar (langkah 1). Masukkan di atas lapisan bangunan dan kemudian ubah blending mode menjadi 'Overlay'.
13. Duplikat lapisan bangunan dan cermin ke permukaan air, lalu atur blending mode menjadi 'Darker Color'.
14. Masukkan gambar permukaan air, yang bisa ditemukan di gambar Google, ke permukaan air di gambar kita, lalu ubah blending mode menjadi 'Overlay'.
15. Masukkan gambar orang dan tempatkan sesuai dengan itu. Tempatkan lapisan cat air lagi di atas orang-orang sekali lagi, lalu ubah blending mode menjadi 'Overlay'.
16. Buat bayangan untuk orang-orang. Kemudian tingkatkan highlight dan kedalaman field ke bagian tertentu dari gambar yang ingin Anda tekankan, dengan menggunakan perintah yang disebutkan di atas. Saya juga menambahkan fitur air kecil pada saat ini.
17. Buat garis 'sketsa' dengan menggambar satu garis hitam, lalu lepaskan ujungnya. Copy sebanyak yang anda mau dan tempatkan sesuai dengan perintah 'Transform', seperti yang terlihat pada gambar. Ini akan memberi ilustrasi tangan pada gambar Anda.
Saya harap Anda menikmati wawasan tentang metodologi saya di balik pembuatan cat air digital dari model 3D SketchUp.
Harap diingat bahwa, "Semakin banyak Anda berlatih, semakin baik keterampilan Anda dan semakin Anda akan mengembangkan teknik Anda sendiri".
Terima kasih sudah membaca!
Thanet Chanasakul
10 TEKNIK PHOTOSHOP TINGKAT LANJUT
10 Tutorial Desain Grafis Untuk Mengambil Keterampilan Anda Ke Tingkat Lanjut
by Charles Darwin
Sebagai seorang desainer grafis, terlepas dari apa yang mungkin Anda khususkan khusus, keuangan Anda hidup atau mati berdasarkan kualitas konten yang dapat Anda berikan kepada pelanggan Anda. Dengan demikian, sangat penting bagi Anda untuk melakukan semua yang Anda bisa untuk mengembangkan dan meningkatkan kemampuan desain grafis Anda. Hal ini tidak hanya akan membantu Anda memberikan pekerjaan yang lebih baik kepada klien Anda, namun Anda juga dapat menemukan lebih banyak klien dengan menjadi lebih baik daripada pesaing Anda.
Berikut adalah sepuluh tutorial desain grafis yang harus Anda periksa
by Charles Darwin
Sebagai seorang desainer grafis, terlepas dari apa yang mungkin Anda khususkan khusus, keuangan Anda hidup atau mati berdasarkan kualitas konten yang dapat Anda berikan kepada pelanggan Anda. Dengan demikian, sangat penting bagi Anda untuk melakukan semua yang Anda bisa untuk mengembangkan dan meningkatkan kemampuan desain grafis Anda. Hal ini tidak hanya akan membantu Anda memberikan pekerjaan yang lebih baik kepada klien Anda, namun Anda juga dapat menemukan lebih banyak klien dengan menjadi lebih baik daripada pesaing Anda.
Berikut adalah sepuluh tutorial desain grafis yang harus Anda periksa
1. Glitch Art
Glitches biasanya dianggap hal yang buruk di dunia teknologi. Namun, Anda bisa menggunakan estetika glitch untuk memberi tampilan unik pada pekerjaan Anda. Go Media menjelaskan cara memotret dan memodifikasinya untuk membuat efek glitch sambil tetap menjaga inti gambar agar mudah terlihat. Tutorial desain grafis ini mencakup petunjuk terperinci tentang pembuatan font yang telah dimatikan dan juga memecahkan file gambar jpeg.
2. Vektor Vintage di Illustrator
Saat menggunakan Illustrator, metode yang bagus untuk mempraktikkan kemampuan Anda adalah menemukan benda kehidupan nyata dan bekerja untuk menciptakan citra vektor mereka dalam program. ByPeople.com menyediakan tutorial dua bagian di mana mereka menunjukkan cara membuat gambar vektor dari mesin tik vintage. Meski detailnya panjang dan sangat teknis, langkah persiapan dasarnya cukup sederhana. Menemukan bahan referensi untuk mendasarkan desain Anda, atau mendapatkan inspirasi untuk menciptakan desain unik Anda sendiri, mudah dipelajari dengan pengetahuan.
3. Menggabungkan brush digital dan real di photoshop
Jika Anda berpikir bahwa sebagai seorang desainer grafis Anda tidak perlu khawatir tentang bentuk dan alat seni konvensional, mungkin inilah saatnya untuk mengubah pandangan itu. Menurut Digital Arts Online, menciptakan ilustrasi yang sebagian selesai menggunakan sikat konvensional dan kemudian memindai ke komputer Anda untuk menyelesaikannya di Photoshop bisa menjadi cara yang fantastis untuk menghasilkan beberapa potongan yang tampak sangat unik.
4. Font Peledak dan Efek TipografiMembuat efek peledak di mana kata atau teks meledak adalah cara yang bagus untuk meningkatkan kemampuan Cinema 4D Cinema Anda. Go Media memberikan pandangan mendalam tentang bagaimana cara memprosesnya, mulai dari membuat teks 3D, memiringkan dan menggeser huruf, dan kemudian menambahkan ledakan dan partikel.
5. Desain SteampunkSteampunk adalah sejenis tema sains-fiksi yang telah semakin populer dalam beberapa tahun terakhir. Belajar menciptakan ilustrasi dan desain steampunk pasti bisa membantu bisnis Anda. WeGraphics.net menyediakan tutorial yang bagus untuk menjelaskan bagaimana membuat tampilan steampunk yang unik dan kumuh. Ini termasuk instruksi pembuatan pipa, paku keling, penjepit, jam, alat ukur, dan pernak-pernik lainnya.
6.Teknik Illustrator Distressing
Sebagai permulaan, yang menyusahkan dalam hal gambar atau pakaian berarti tampilan yang lapuk, kumuh, atau usang yang digunakan untuk menata ulang objek atau gambar. Anda dapat menggunakan gambar yang menyusahkan dalam karya Anda sendiri dengan menggunakan Illustrator, seperti yang dijelaskan oleh Go Media. Beberapa metode yang digunakan meliputi grunge brush dan grunge vector element.
7. Membawa Retro ke Sekarang
Seni retro mungkin sama menariknya dengan budaya retro, yang berarti sebuah mode yang mengingatkan pada masa lalu. Tapi bukan berarti Anda tidak bisa maju dan menciptakan keajaiban retro dalam desain Anda. Teknologi modern dan visi futuristik seharusnya tidak menghentikan Anda menggunakan filosofi desain retro untuk mengubah gagasan Anda sendiri. Creative Bloq menawarkan tutorial tentang bagaimana Anda dapat mengambil tren dari era yang telah berlalu ke masa depan dan mengubahnya menjadi keuntungan Anda. Tutorial desain grafis eksklusif menyatakan bahwa ada dua kunci utama yang perlu diingat saat bekerja dengan desain retro dan ini adalah eksperimen, dan membuat hal-hal menjadi menyenangkan.
8. Efek Teks seperti Wrath of the Titans
Jika Anda seorang desainer grafis dan belum pernah melihat film Wrath of the Titans yang baru, jangan khawatir Anda tidak perlu tahu apa-apa kecuali efek judul fenomenal. Setelah Anda melihat efeknya dalam tindakan, Anda dapat beralih ke Abduzeedo untuk mendapatkan pelajaran tentang bagaimana menciptakan efek itu sendiri.
9. Bonfires di Illustrator
Siapa yang tidak suka api unggun yang baik? Bahkan jika itu hanya gambar di layar komputer! Bekerja untuk menciptakan api unggun di ilustrator, atau program lain dalam hal ini, mungkin tampak seperti proposisi sederhana, tapi jika Anda benar-benar menginginkannya terlihat seperti api asli, Anda harus mempersiapkan diri untuk pekerjaan yang lebih rumit. Syukurlah, Tuts Plus memberikan gambaran mendalam tentang bagaimana Anda bisa terus menciptakan api unggun cantik di10. Menjadi Master of Photoshop
Photoshop adalah program masif dengan alat dan kemampuan yang jauh lebih banyak daripada daftar ini yang mampu mencakup. Dengan demikian, belajar tentang semua alat dan fungsinya bisa tampak terlalu menakutkan bagi siapa pun. Namun, Creative Bloq menyediakan daftar 122 tutorial Photoshop mulai dari desain web hingga penciptaan teks.
Jika Anda tertarik dengan lebih banyak tutorial tentang berbagai program terkait desain grafis, Designhill bisa menjadi taruhan terbaik Anda. Ini menawarkan berbagai macam tutorial desain grafis yang bagus bagi para pemula untuk membantu desainer grafis mempertajam kemampuan mendesain mereka. ilustrator menggunakan alat pencampur, dari membuat sketsa log pertama untuk memberi sentuhan akhir pada percikan api.
Monday, July 24, 2017
Subscribe to:
Posts (Atom)