Merubah Foto ke dalam Seni Pixel
Bagaimana mengubah Foto menjadi karakter permainan Retro
Oleh James May
Langkah 1
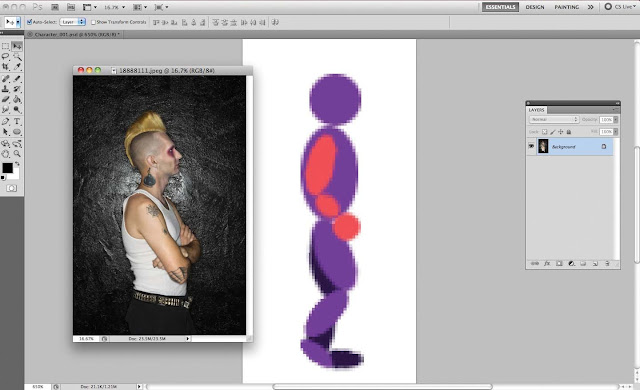
Membuka foto yang Anda pilih untuk digunakan sebagai dasar untuk karakter. A full-length foto profil akan bekerja yang terbaik dan membantu dengan mendapatkan palet warna dan styling untuk angka 16-bit Anda. Panduan animasi memiliki sejumlah pose di lapisan yang terpisah. Pilih salah satu yang paling sesuai dengan pose dalam foto Anda - seperti kita tidak memiliki kaki dalam menembak, aku pergi untuk standar berpose di Layer 1.
Bagaimana mengubah Foto menjadi karakter permainan Retro
Oleh James May
Langkah 1
Membuka foto yang Anda pilih untuk digunakan sebagai dasar untuk karakter. A full-length foto profil akan bekerja yang terbaik dan membantu dengan mendapatkan palet warna dan styling untuk angka 16-bit Anda. Panduan animasi memiliki sejumlah pose di lapisan yang terpisah. Pilih salah satu yang paling sesuai dengan pose dalam foto Anda - seperti kita tidak memiliki kaki dalam menembak, aku pergi untuk standar berpose di Layer 1.

Langkah 2
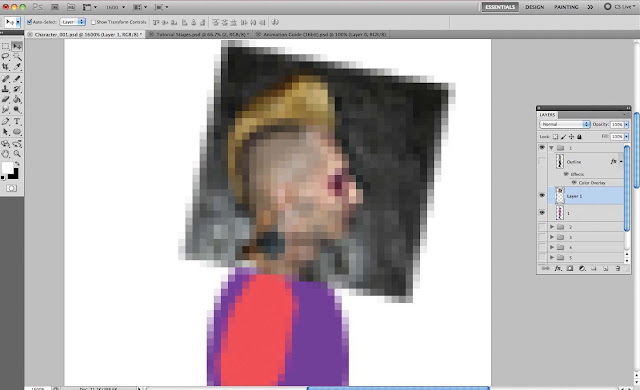
Menggunakan alat Rectangular Marquee (M), pilih kepala dari foto Anda dan Copy (Cmd / Ctrl + C) dan Paste (Cmd / Ctrl + V) ke dalam Animasi Gratis (16bit) PSD. Skala gambar agar sesuai, secara proporsional. Anda akan melihat bahwa sebagai dimensi PSD ini sangat kecil, gambar akan langsung mengambil tampilan seni pixel.
Menggunakan alat Rectangular Marquee (M), pilih kepala dari foto Anda dan Copy (Cmd / Ctrl + C) dan Paste (Cmd / Ctrl + V) ke dalam Animasi Gratis (16bit) PSD. Skala gambar agar sesuai, secara proporsional. Anda akan melihat bahwa sebagai dimensi PSD ini sangat kecil, gambar akan langsung mengambil tampilan seni pixel.

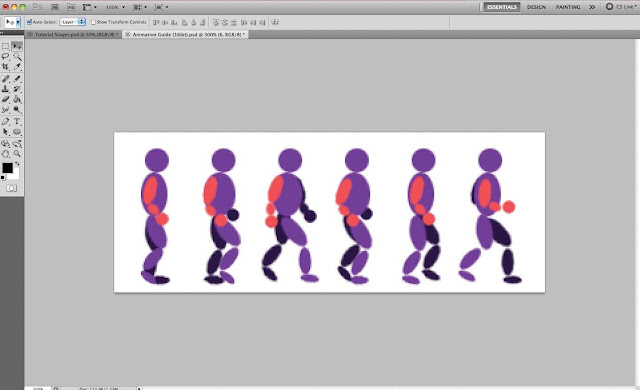
Langkah 3
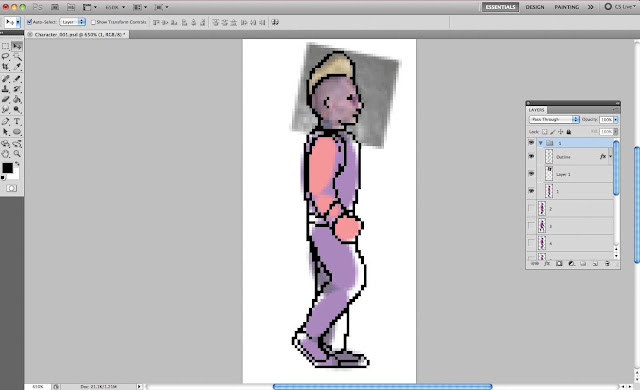
Buat layer baru dan menarik garis dengan satu-pixel, hitam Pensil (B), dengan menggunakan animasi panduan yang disediakan dan foto sebagai dasar. Panduan yang disediakan membantu mengembangkan berbagai karakter dari tokoh besar 'bos' atau yang perempuan lebih tipis. Ini adalah panduan kasar untuk compositing dan menjiwai karakter pixel art saya.
Buat layer baru dan menarik garis dengan satu-pixel, hitam Pensil (B), dengan menggunakan animasi panduan yang disediakan dan foto sebagai dasar. Panduan yang disediakan membantu mengembangkan berbagai karakter dari tokoh besar 'bos' atau yang perempuan lebih tipis. Ini adalah panduan kasar untuk compositing dan menjiwai karakter pixel art saya.

Langkah 4
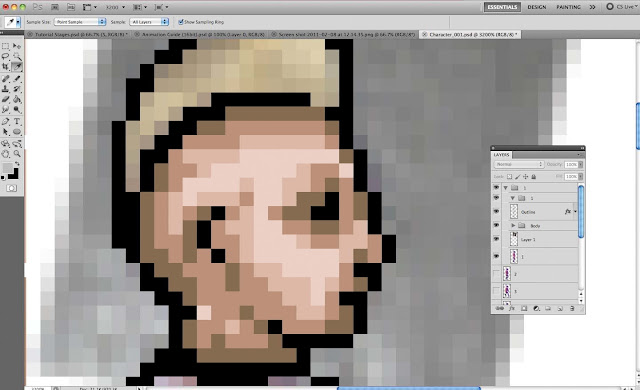
Menggunakan alat pipet (I), sampel area paling gelap dari warna kulit pada foto dan menciptakan sebuah kotak kecil warna. Lakukan ini tiga kali lebih banyak untuk membuat palet empat nada warna kulit. Buat lapisan lain di bawah lapisan garis dan, menggunakan sikat satu-pixel dan warna palet empat nada, warna gambar (sekali lagi, menggunakan foto sebagai panduan). Hal terbaik untuk menyimpan semua elemen yang berbeda dari karya seni Anda, atau lapisan yang berbeda, karena membuat mudah untuk menggunakan kembali mereka pada tokoh-tokoh lainnya. Hal ini sangat berguna dengan 'penjahat' karena kebanyakan 16-bit game digunakan tokoh yang sangat mirip. Misalnya, salah satu baddie mungkin memiliki kemeja merah dan pisau, sementara satu kemudian identik, selain kemeja biru dan pistol.

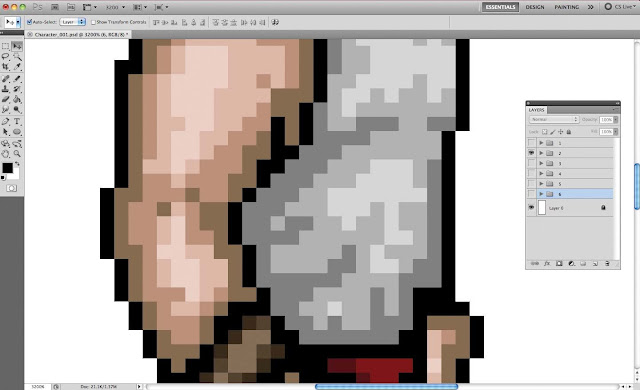
Langkah 5
Ulangi proses ini untuk bagian-bagian lain dari gambar, shading kain sesuai dengan unsur-unsur lain dalam foto sumber Anda. Ingatlah untuk melanjutkan pengambilan sampel menggunakan alat pipet untuk membuat palet warna pertama, karena hal ini memastikan warna yang konsisten yang tampak hebat dan cocok dengan palet warna yang relatif terbatas dari game 16-bit.
Ulangi proses ini untuk bagian-bagian lain dari gambar, shading kain sesuai dengan unsur-unsur lain dalam foto sumber Anda. Ingatlah untuk melanjutkan pengambilan sampel menggunakan alat pipet untuk membuat palet warna pertama, karena hal ini memastikan warna yang konsisten yang tampak hebat dan cocok dengan palet warna yang relatif terbatas dari game 16-bit.

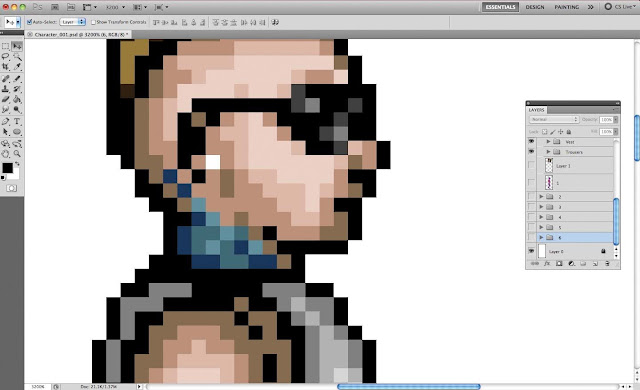
Langkah 6
Menambahkan rincian untuk meningkatkan karakter Anda dengan nuansa, tato, anting-anting dan sejenisnya. Bersenang-senang di sini, dan berpikir tentang bagaimana Anda ingin karakter Anda untuk muncul dalam lingkungan game. Mungkin, mereka bisa memegang kapak atau memiliki lengan robot?
Menambahkan rincian untuk meningkatkan karakter Anda dengan nuansa, tato, anting-anting dan sejenisnya. Bersenang-senang di sini, dan berpikir tentang bagaimana Anda ingin karakter Anda untuk muncul dalam lingkungan game. Mungkin, mereka bisa memegang kapak atau memiliki lengan robot?

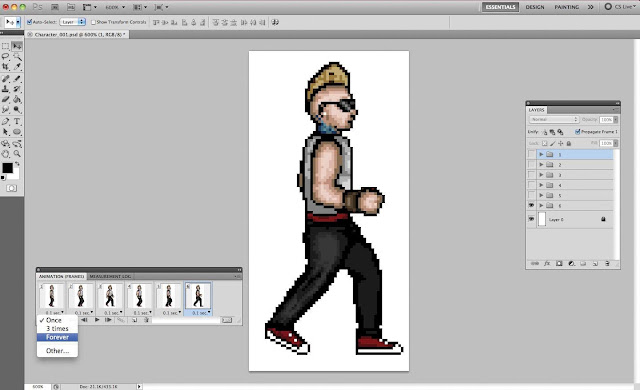
Langkah 7
Untuk menghidupkan karakter Anda, ulangi tahapan sebelumnya menggunakan lima lapisan lain dari panduan animasi. Proses ini dapat memakan waktu untuk menguasai dan menciptakan hasil mulus, namun ada kemungkinan untuk mengambil jalan pintas dengan menggunakan kembali unsur-unsur dari frame sebelumnya. Misalnya, dalam urutan enam frame ini, kepala tetap tidak berubah.
Untuk menghidupkan karakter Anda, ulangi tahapan sebelumnya menggunakan lima lapisan lain dari panduan animasi. Proses ini dapat memakan waktu untuk menguasai dan menciptakan hasil mulus, namun ada kemungkinan untuk mengambil jalan pintas dengan menggunakan kembali unsur-unsur dari frame sebelumnya. Misalnya, dalam urutan enam frame ini, kepala tetap tidak berubah.

Langkah 8
Untuk memeriksa urutan animasi ok, membuka panel Animasi di Photoshop, dan pastikan hanya frame pertama animasi saat ini terlihat. Anda bisa menambahkan frame baru dan mengubah lapisan dan mematikan untuk membuat animasi Anda, tapi cara tercepat adalah dengan menggunakan Frames Membuat Dari Layers perintah di menu flyout panel ini (di sebelah kanan atas nya). Frame pertama adalah latar belakang kosong, jadi pilih ini, dan klik pada panel ikon tempat sampah (di bagian bawah) untuk menghapusnya.
Untuk memeriksa urutan animasi ok, membuka panel Animasi di Photoshop, dan pastikan hanya frame pertama animasi saat ini terlihat. Anda bisa menambahkan frame baru dan mengubah lapisan dan mematikan untuk membuat animasi Anda, tapi cara tercepat adalah dengan menggunakan Frames Membuat Dari Layers perintah di menu flyout panel ini (di sebelah kanan atas nya). Frame pertama adalah latar belakang kosong, jadi pilih ini, dan klik pada panel ikon tempat sampah (di bagian bawah) untuk menghapusnya.

Penulis: James May
Seorang freelance Desainer Grafis travel antara London dan Tunisia yang telah bekerja di sejumlah proyek video musik untuk Nero dan Punks Jump Up, serta proyek-proyek perusahaan untuk Sony, Universal dan Manga. Di waktu senggang, menggunakan aplikasi Photoshop dan Illustrator. Memiliki sejumlah outlet kreatif, di luar pekerjaan perusahaan. Menciptakan seni pixel dan ilustrasi vektor untuk T-shirt dan poster.

No comments:
Post a Comment