Gabungkan vektor dengan citra foto
Software Photoshop dan Illustrator CS3 atau yang lebih baru
Waktu yang dibutuhkan 1-2 jam
Keterampilan-Menciptakan bentuk vektor 3D-Bekerja dengan lapisan dan bayangan-Menggabungkan vektor dengan citra foto
Pada waktu-waktu tertentu dalam karir Anda, Anda akan diberi sebuah brief yang memberi Anda kesempatan untuk melakukan pendekatan yang lebih abstrak untuk menciptakan sebuah citra. Dalam tutorial ini saya akan menunjukkan bagaimana Anda dapat menggabungkan beberapa gambar yang ditemukan, dan mencampurnya dengan bentuk vektor untuk membuat ilustrasi editorial yang unik.
Untuk tujuan tutorial ini, katakanlah kita diberi waktu singkat untuk membuat ilustrasi artikel majalah tentang trik dan teknik yang bisa dimiliki perancang atau ilustrator di gudang keterampilan mereka. Dalam kasus ini, kita akan menggunakan 'kotak kecil trik' yang diletakkan di telapak tangan. Dengan beberapa keterampilan Photoshop dan Illustrator, Anda dapat menciptakan efek dari blok warna yang meledak di luar kotak, semuanya ada di latar belakang sinar abstrak cahaya.
01 Di Photoshop, buka hand.jpeg
Ubah menjadi grayscale dengan membuka Image> Mode> Grayscale. Pilih ruang putih dengan alat Magic Wand dan membalikkan seleksi. Pastikan toleransi Magic Wand disetel rendah - 5 harus baik-baik saja. Salin dan tempelkan ke kanvas kosong utama, yang disetel 222x300 mm. Pada titik ini, letakkan ke arah bagian bawah gambar dan beri nama layer 'Hand'.
02 Gambar white_box pada disk Anda memiliki sedikit bayangan di sekitarnya, jadi memilihnya dengan Magic Wand akan menjadi rumit. Gunakan alat Pen untuk menelusuri bentuknya. Setelah dilacak, buka panel Paths, pilih jalur yang baru saja Anda buat dan ubah menjadi pilihan. Kemudian, cukup copy dan paste seleksi ke gambar utama, bersama dengan tangan, dan beri nama layer 'Box'.
03 Tempatkan kotak di atas tangan di tempat yang Anda inginkan untuk duduk. Anda bisa bermain-main dengan skala, tapi untuk gambar ini saya membuatnya cukup kecil sehingga kita bisa memasukkan lebih banyak ilustrasi di atasnya nanti.
04 Setelah lapisan kotak melayang di atas tangan, atur opacity layer menjadi 50 persen sehingga Anda bisa melihat tangannya melewatinya. Kemudian, dengan menggunakan alat Eraser, cukup hapus bidang kotak yang tidak akan Anda lihat. Saya sering menggunakan penghapus tepi lembut untuk ini dan chip jauh dari bagian yang ingin saya hapus.
05 Kita sekarang memiliki dasar ilustrasi kita dan semua gambar fotografi telah digunakan. Sekarang saatnya menambahkan vektor. Simpan gambar Anda saat ini sebagai JPEG, beri nama 'placement.jpg' dan buka di Illustrator dalam ukuran file yang sama dengan gambar utama Anda (222x300mm). Di sini, Anda bisa membuat garis besar untuk sinar cahaya yang akan keluar dari kotak. Cukup gunakan alat Pena untuk melakukan ini, lalu hapus gambar tangan sehingga Anda tertinggal hanya dengan bentuk garis besar Anda. Cetak ini ke selembar kertas A4.
06 Menggunakan hasil cetak, kira-kira membuat sketsa bentuk dan garis abstrak di dalam sinar cahaya Anda. Anda bisa sangat kasar dengan ini, karena Anda kemudian bisa memindai dan membuat garis besar di Illustrator menggunakan alat Pen. Tarik panduan dari kedua margin atas dan bawah sehingga semuanya menjadi lebih rapi dan tegak.
07 Setelah Anda menambal dan menghubungkannya dengan satu sama lain, pilih keseluruhan bentuk dan pergi ke Object> Live Paint> Make, untuk mengubah gambar berjajar menjadi objek lukisan langsung. Ini berarti kita dapat memilih alat Paint Bucket dan, ketika melayang di atas bentuk gambar, gambar akan disorot dan Anda dapat mengisinya dengan warna yang Anda inginkan.
08 Sekarang buat empat blok warna: Saya pergi untuk cyan, magenta, kuning dan hitam. Pilih secara acak warna-warna ini dengan alat pipet, pilih Paint Bucket lalu isi berbagai bentuk dalam gambar hidup Anda, buat pola abstrak untuk sinar vektor cahaya Anda.
09 Copy dan paste bentuk vektor baru Anda ke dalam gambar utama Photoshop dengan tangan dan kotak. Posisikan agar terlihat seperti itu bersinar keluar dari kotak terbuka. Beri nama lapisan ini 'Ray Of Light' dan atur opacity menjadi 50 persen. Jangan khawatir bahwa pada tahap ini terlihat agak datar. Kita akan menggunakan beberapa teknik untuk menciptakan efek cahaya nantinya. Seperti yang kita lakukan dengan kotak dan tangan, gunakan alat Eraser untuk menghapus bagian bawah sinar dari lapisan cahaya sehingga tampak berasal dari dalamnya. Setelah selesai, pastikan Anda mengubah kembali opacity layer menjadi 100 persen.
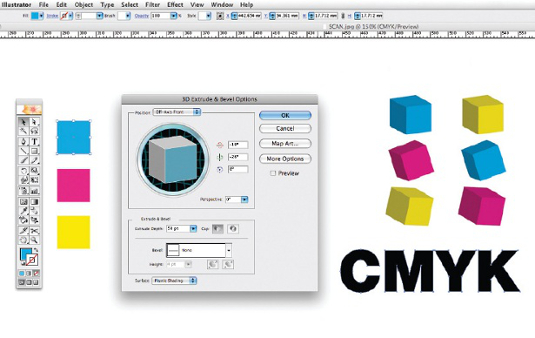
10 Anda sekarang ingin membuat blok dan huruf 3D Anda. Di Illustrator, buat tiga kotak datar menggunakan alat Rectangle: buat mereka cyan, magenta dan yellow, dan sekitar 20x20mm. Pilih satu dan masuk ke Effect> 3D> Extrude & Bevel. Saat kotak dialog terbuka, semua yang perlu Anda khawatirkan adalah Extrude Depth. Ubah ini menjadi 70pt. Klik Preview dan Anda akan melihat bentuk datar persegi Anda dalam bentuk 3D. Anda dapat memutar ini sekitar dengan kubus visual di kotak dialog untuk sudut ideal Anda. Ulangi ini dengan setiap bidang datar warna yang Anda buat. Dengan tipe ini, cukup jelaskan 'CMYK', pilih dengan Selection tool lalu ubah menjadi outline (Type> Create Outlines). Ungroup mereka dan secara individual menggunakan efek Extrude & Bevel untuk menjadikannya 3D dalam penampilan.
11 Bawa blok dan huruf ini ke dalam file placement.jpg yang Anda buat tadi. Gunakan ini sebagai panduan kasar latar belakang Anda. Anda sekarang dapat menambahkan bentuk untuk membuat mereka tampak seolah-olah mereka meledak di luar kotak. Sebelum ini, penting untuk mengubah bentuk menjadi simbol agar mudah diubah ukurannya dengan menyeret masing-masing ke panel Simbol. Selanjutnya, posisikan dan tempelkan ke gambar utama Photoshop Anda di atas semua lapisan lainnya, dan beri nama 'Blok'.
12 Di bawah layer Blocks yang baru, buat layer baru dan sebut 'Shadow'. Pilih layer Blocks lagi dan, dengan alat Magic Wand, pilih ruang negatif di sekitar blok. Balikkan kembali, pilih layer Shadow dan isi area ini dengan warna hitam menggunakan alat Paint Bucket. Sedikit pindahkan layer ini dengan Selection tool sehingga Anda bisa melihatnya. Kita perlu mengaburkan lapisan hitam tebal ini agar terlihat seperti bayangan, dengan lapisan yang dipilih, masuk ke Filter> Blur> Gaussian Blur. Kotak dialog akan muncul - berikan radius 18 piksel. Bayangannya mungkin masih terlihat terlalu palsu, jadi kurangi opasitas layer dan tambahkan filter Darken. Begitu bayangan berada di tempat, gunakan alat Eraser untuk menghapus bayangan di balik balok luar, karena mereka tidak memiliki sinar terang di belakangnya.
13 Kita sekarang ingin sinar cahaya kita tampak seolah-olah warnanya semakin cerah sehingga semakin jauh dari kotak. Pilih layer Ray Of Light dan duplikatlah. Buat warna hitam dan putih dan, dengan lapisan duplikat Anda, buka menu drop-down Image dan pilih Adjust> Gradient Map untuk membuat lapisan grayscale baru. Ubah nama itu 'Ray Of Light / Gray'. Pastikan lapisan abu-abu ini berada di belakang versi berwarna. Sekarang dengan lembut lepaskan bagian bawah lapisan berwarna Anda sehingga terlihat lapisan di bawahnya. Seharusnya sekarang tampak mencampur dari abu-abu sampai warna.
14 Gambar masih terlihat sedikit terlalu terang, jadi kita perlu menurunkannya dengan menambahkan tekstur dan latar belakang. Buat layer baru yang disebut 'Color Background' dan letakkan di bagian bawah layer stack. Isi layer dengan alat Paint Bucket menggunakan kombinasi warna C: 7, M: 3, Y: 18 dan K: 0. Ini memberi kita warna putih yang menua tampilan dan nuansa ilustrasi. Buat layer baru diatas yang satu ini bernama 'Circle'. Dengan alat Ellipse membuat lingkaran besar yang akan muncul di belakang tangan, dan berikan warna pastel biru. Selanjutnya, dengan penghapus tepi yang besar dan lembut (1000px) dan opacity sekitar 30 persen, hapus bagian tengah lingkaran sehingga tidak rata. Sekarang ratakan keseluruhan file.
15 Dengan hanya beberapa teknik sederhana, kita bisa memberi gambaran akhir tentang rasa usia dan nuansa retro. Saya memiliki seperangkat latar belakang dan pola di perpustakaan gambar saya, dan untuk langkah terakhir ini saya memilih latar belakang titik-titik vektor kecil yang saya buat di Illustrator, yang saya tempelkan di atas file yang rata. Saya kemudian menggunakan mode pencampuran Overlay dan mengubah opacity layer sehingga Anda hampir tidak dapat melihatnya, menghapus bit yang terlalu banyak menunjukkannya. Anda ingin hal itu menjadi halus. Teknik terakhir untuk menua gambar lebih banyak adalah menambahkan filter warna. Buka Image> Adjustments> Photo Filter. Gunakan Filter Pemanasan (85) dari menu drop-down di kotak dialog dan atur kerapatannya menjadi 25 persen. Dan dengan teknik sederhana itu, Anda telah menyelesaikan ilustrasi.
















No comments:
Post a Comment